Draw a Circle on Neopixel Matrix
The NeoPixel NeoMatrix 8x8 is an array of individually addressable LEDs, that can be communicated with the same as any NeoPixel products.
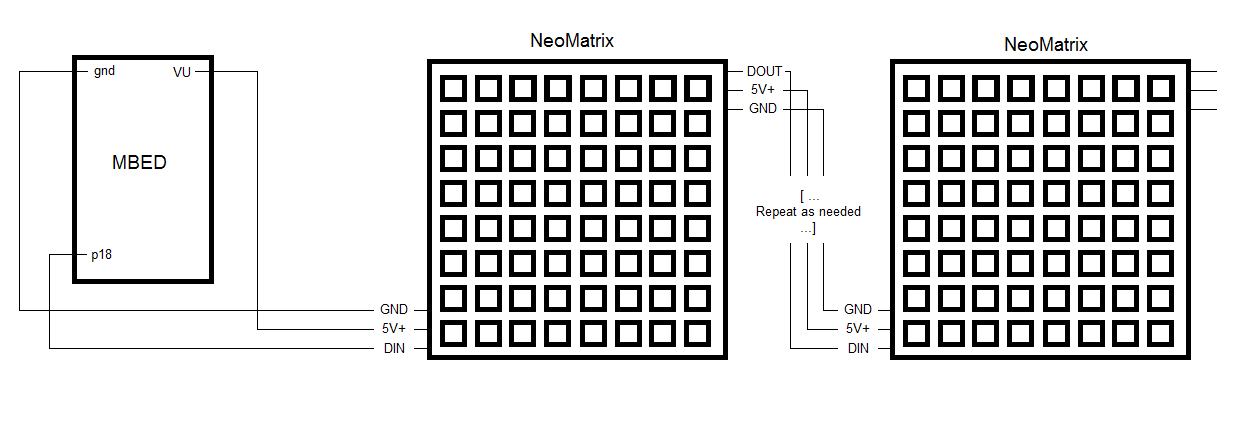
Wiring
The NeoMatrix has pins that tie to the mbed ground and 5V power output (VU), as well as a information pin which can be tied to any analog out pin.
| mbed | NeoMatrix |
|---|---|
| gnd | GND |
| VU(5V) | 5V+ |
| p18 | DIN |
Large numbers of NeoMatrix can exist chained together by tying Dout to Din on each board, and leaving the terminal Dout floating. Ability and ground can besides chain along through the arrays to salvage on wiring. 
Effulgence
Brightness tin can be prepare for the unabridged board using a the brightness part in the library, however information technology should be noted that a larger brightness volition depict more electric current and may require an external power supply.
Demo
Note: In club to improve capture on video, the brightness was reduced from NeoMatrix_Demo, and coupled with video quality produced apparent flickering that is not naturally present.
Using the Library
The library comes with several prebuilt visual functions that help streamline using the NeoMatrix array. These functions are listed beneath. Many of the functions are listed twice so as to provide the functionality of being called with a bit packed color input or 3 separate input for RGB values.
Import library
Public Member Functions | |
| NeoArr (PinName pin, int N) | |
| Create a NeoArr object. | |
| void | setBrightness (float bright) |
| Sets the effulgence of the entire assortment. | |
| void | setPixel (int idx, int ten, int y, int color) |
| Set a unmarried pixel in the array to a specific color. | |
| void | setPixel (int idx, int x, int y, uint8_t crimson, uint8_t dark-green, uint8_t blueish) |
| Fix a single pixel in the array to a specific color with reg, blue, and blue values in seperate arguments. | |
| void | drawLine (int idx, int x1, int y1, int x2, int y2, int color) |
| Draws a line of a specific color between any two points. | |
| void | drawLine (int idx, int x1, int y1, int x2, int y2, uint8_t red, uint8_t green, uint8_t blue) |
| Draws a line of a specific color between whatsoever 2 points with reg, bluish, and blue values in seperate arguments. | |
| void | drawRect (int idx, int x1, int y1, int x2, int y2, int color) |
| Draws a rectangle outline of a specific colour given two opposite corner points. | |
| void | drawRect (int idx, int x1, int y1, int x2, int y2, uint8_t ruddy, uint8_t green, uint8_t blue) |
| Draws a rectangle outline of a specific color given 2 opposite corner points with reg, blue, and blue values in seperate arguments. | |
| void | drawFilledRect (int idx, int x1, int y1, int x2, int y2, int color) |
| Draws a filled rectangle of a specific colour given ii opposite corner points. | |
| void | drawFilledRect (int idx, int x1, int y1, int x2, int y2, uint8_t reddish, uint8_t green, uint8_t blue) |
| Draws a filled rectangle of a specific color given two opposite corner points with reg, blue, and blue values in seperate arguments. | |
| void | fillScreen (int idx, int color) |
| Fills the entire array screen with ane color. | |
| void | fillScreen (int idx, uint8_t cerise, uint8_t green, uint8_t bluish) |
| Fills the unabridged array screen with one colour with reg, blue, and bluish values in seperate arguments. | |
| void | drawTriangle (int idx, int x1, int y1, int x2, int y2, int x3, int y3, int color) |
| Draws a triangle outline of a specific colour given 3 corner points. | |
| void | drawTriangle (int idx, int x1, int y1, int x2, int y2, int x3, int y3, uint8_t ruddy, uint8_t green, uint8_t bluish) |
| Draws a triangle outline of a specific color given three corner points with reg, blue, and blue values in seperate arguments. | |
| void | drawFilledTriangle (int idx, int x1, int y1, int x2, int y2, int x3, int y3, int colour) |
| Draws a filled triangle of a specific colour given 3 corner points. | |
| void | drawFilledTriangle (int idx, int x1, int y1, int x2, int y2, int x3, int y3, uint8_t carmine, uint8_t light-green, uint8_t blue) |
| Draws a filled triangle of a specific colour given 3 corner points with reg, blue, and bluish values in seperate arguments. | |
| void | drawChar (int idx, int ten, int y, char c, int color) |
| Draws a single 6x8 character on the assortment. | |
| void | drawChar (int idx, int x, int y, char c, uint8_t red, uint8_t green, uint8_t blue) |
| Draws a single 6x8 grapheme on the array. | |
| void | showImage (int idx, const int *colors) |
| Displays a 64 flake epitome on lath idx. | |
| void | clear () |
| Clears all pixels on all boards (sets them all to 0) | |
| void | write () |
| Write the colors out to the strip; this method must be called to run across any hardware consequence. | |
Case Implementations
The post-obit examples are taken from the HelloWorld code "NeoMatrix_Demo" provided above. Many of these functions become very visually versatile when used in combinations with for-loops as demonstrated.
// Horrizontal scroll x y z for(char c = 'x'; c <= 'z'; c++) for(int i=vii;i>=-6;i--){ array.articulate(); array.drawChar(0,i,0,c, 255,255,255); array.write(); wait_ms(100); } Using a simple for-loop, the illusion of motion tin can exist very easily achieved with the NeoMatrix array. Hither, the exterior for-loop is used to cycle through characters, while the interior for-loop clears screen (which is necessary to not go out visual artifacts) and and then decrements the 10 co-ordinate of the starting signal of the grapheme so that it will more beyond the screen. The co-ordinate (0,0) is the bottom left most pixel of the screen and so decrementing the ten co-ordinate moves the characters from right to left. If vertical movement is desired, then simply decrement the y according input as is washed later in the example lawmaking. As with any update to the screen an array.write() call is needed to push the update to the screen, and a wait role is used to make the motility easier to follow.
// Fill screen with gradient of colors for(int northward = 0; n<=255; n++){ array.fillScreen(0,northward,0,255-northward); array.write(); wait_ms(5); } Here a for-loop is used to gradually change the color of the entire screen from blueish to blood-red. By using complementing inputs of [n] and [255-northward] within the RGB inputs, the alter is both synchronized in decreasing the blueish content and increasing the ruby content of the screen, and produces a very smooth transition. Because the RGB values are each viii bits packed together, 255 is the maximum value any of these components tin can hold, such that the at start of the loop RGB=(0,0,255) would be total blue content, and the end of the loop RGB=(255,0,0) would be full red content.
// Cherry and green pinwheel for(int i=0; i<eight; i++){ array.clear(); array.drawLine(0,i,0,7-i,7,Red); array.drawLine(0,7,i,0,7-i,Light-green); array.write(); wait_ms(100); } for(int i=i; i<=6; i++){ array.clear(); array.drawLine(0,seven,i,0,7-i,Reddish); array.drawLine(0,i,0,seven-i,7,Green); array.write(); wait_ms(100); } This code creates a carmine and dark-green spinning Ten across the screen. The first for-loop handles the commencement half of the rotation, with each line moving across one edge. By using a complementary x or y pair (for each respective color) of [i] and [vii-i] The line will always cantankerous through the middle of the board. Additionally, by setting the other x-y inputs to [0] and [seven] the lines will concur to the parallel edges and thus span the unabridged screen. The 2d for-loop is needed to then motility each color to the next prepare of parallel edges and thus complete the full rotation.
for(int i=0; i<4; i++){ assortment.articulate(); assortment.drawFilledRect(0,i,i,7-i,seven-i,Blue); array.write(); wait_ms(250); } This code will shrink a rectangle that spans the unabridged screen into the eye point of the screen. In society to get the rectangle to shrink into the center, the for-loop only needs to increment the variable i to half the width of the screen, so that the inputs [i] and [7-i] volition thus range from the edge of the screen to as nearly the midpoint equally possible (because there is an fifty-fifty number of pixels there is no verbal middle pixel, simply rather a heart 2x2 pixel section).
// Rotate royal triangle for(int i=0; i<eight; i++){ array.articulate(); array.drawFilledTriangle(0,i,0,0,vii-i,7,i, 255,0,255); array.write(); wait_ms(250); } The triangle shape probably loses the nigh resolution of any shape when it is not using either 45 or 90 degree angles. This is due entirely to the resolution capabilities of the 8x8 screen. However, this code demonstrates the ability to rotate a triangle from ane corner of a screen to some other by using a for-loop to synchronize moving the vertices so as to try to keep the best visual fidelity. Also by keeping the triangle vertices at the edges of the screen a somewhat higher resolution can exist achieved throughout the rotation. It should besides be noted that since the vertices of this triangle are moving each perpendicular to one another it is not a perfect rotation (which would maintain size by moving each vertex in a circle) but an approximate rotation.
#define Color(r, k, b) ((r&0xFF)<<16 | (g&0xFF) << viii | (b&0xFF)) #define Cerise (Color(255,0,0)) #define Light-green (Color(0,255,0)) #define Blue (Color(0,0,255))
The preceding lawmaking does not actually use whatever of the library functions, but is of import to demonstrate how to efficiently bit pack colors, and as well define colors for use in functions within a macro.
woodwardwease1946.blogspot.com
Source: https://os.mbed.com/components/NeoPixel-NeoMatrix-8x8/
0 Response to "Draw a Circle on Neopixel Matrix"
Postar um comentário